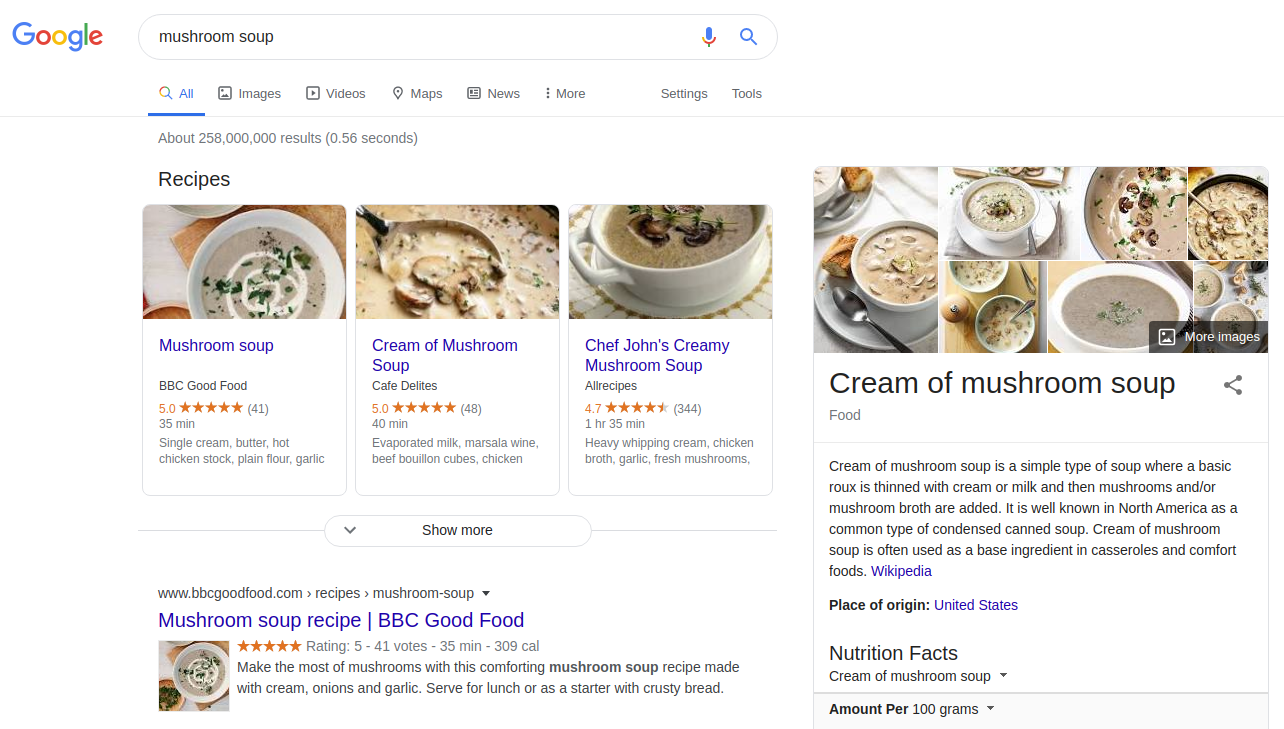
You have definitely come across Google search listings with stars, pictures, prices, or other additional information. Getting rich snippets for your content will give you a huge SEO boost, which makes it one of the best practices for on-page SEO. The data for rich snippets is pulled from the schema markup in the web page HTML.
In this post, we will answer in detail the question “What are schema and rich snippets?” We will also show you why you should use them. If your website is built with WordPress, this post will be of particular interest to you, because we will discuss how to easily add schema markup to WordPress.
What are schema and rich snippets?
Rich snippets or rich results are Google search results that provide more data than the standard title, meta description, and URL. They may contain graphical elements like review stars, images, product prices, content authors, event dates, and other details. Their display is richer, which is why they are called rich snippets. They can be displayed as standalone results, as carousels of results, or in a variety of other ways, as well as in other Google’s products like Google Maps.

The data for rich snippets is pulled from schema markup — structured data added to your website's HTML. Schema helps search engines crawl your pages, understand them, and pull the necessary information for the most useful and accurate search results. This markup style is maintained at schema.org, which is supported by Google, Bing, Yahoo, and Yandex.
The benefits of schema and rich snippets
Users often ask “How important is schema for SEO?” and “Do rich snippets help SEO?”, and the answers are very clear:
- Thanks to being extremely eye-catching, rich snippets have a higher click-through-rate (CTR), which means an increase in organic search traffic.
- With rich results, you get a noticeable advantage over your competitors who want to be found by the same keywords.
- Rich snippets reduce your website bounce rate because users are more aware of what they will see when they go to your page.
- Your website’s authority increases thanks to providing high-quality data that creates a better search experience for users.
How to add schema markup to WordPress?
For those who use WordPress, there are helpful plugins that provide a handy user interface to add schema markup to a WordPress website, so no need for you to work with the code.
In addition, many plugins or themes not particularly meant for this purpose may add their own schema. The availability of all these user-friendly tools is a great advantage of WordPress, and of CMSs in general.
Some helpful schema WordPress plugins
- All In One Schema Rich Snippet
- Schema
- Schema Pro
- WP SEO Structured Data Schema
- Schema JSON-LD Markup
- Schema APP Structured Data
- Schema Markup Rich Snippets
- WPSSO Core
- WP Product Review
- Schema & Structured Data for WP & AMP
- Ultimate Blocks
- WP SEO Structured Data Schema
- SNIP: Rich Snippets by WPBuddy
Using the All In One Schema Rich Snippets plugin
Let’s take a closer look at one of WordPress schema plugins — the All In One Schema Rich Snippets plugin. We will walk you through the process of setting it up on your WordPress website with the help of this plugin.

The All In One Schema Rich Snippets plugin installation
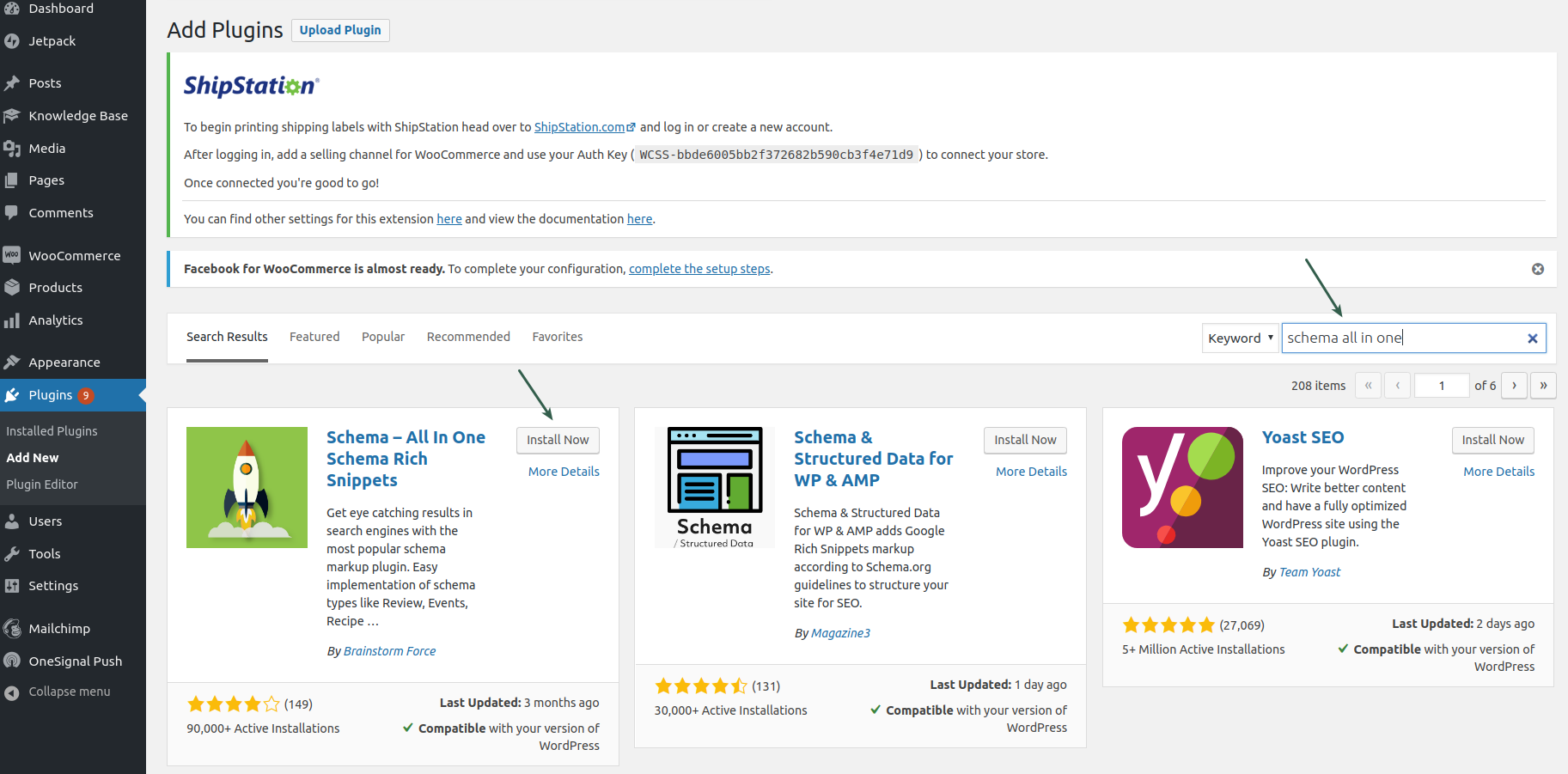
To install the plugin via your WordPress admin dashboard, open the Plugins tab and click the “Add New” button. Use the search bar to find the All In One Schema Rich Snippets WordPress plugin. When it pops up, click “Install” and then “Activate.”

Rich snippet configuration
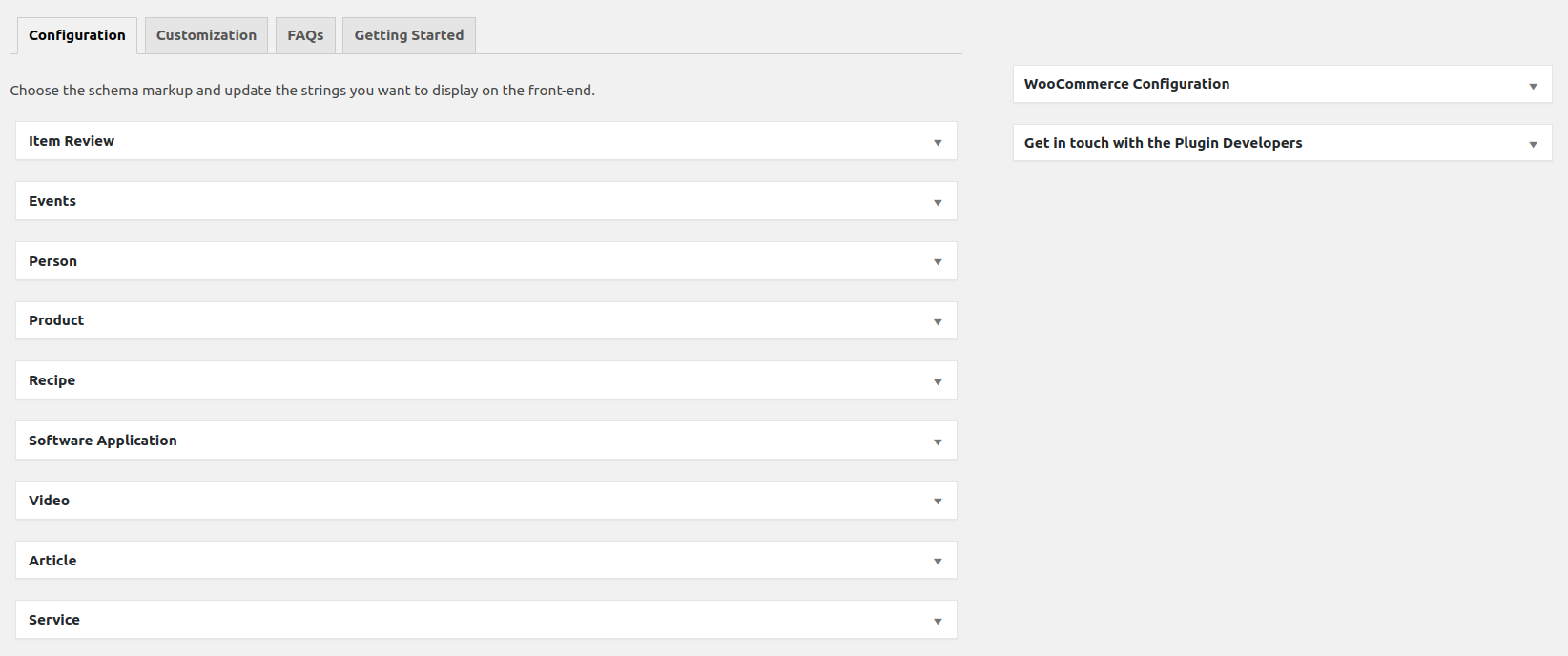
Your WordPress menu now also has a new page — Rich Snippets. It includes the configuration for the supported types of schema:
- Item Review
- Event
- Person
- Product
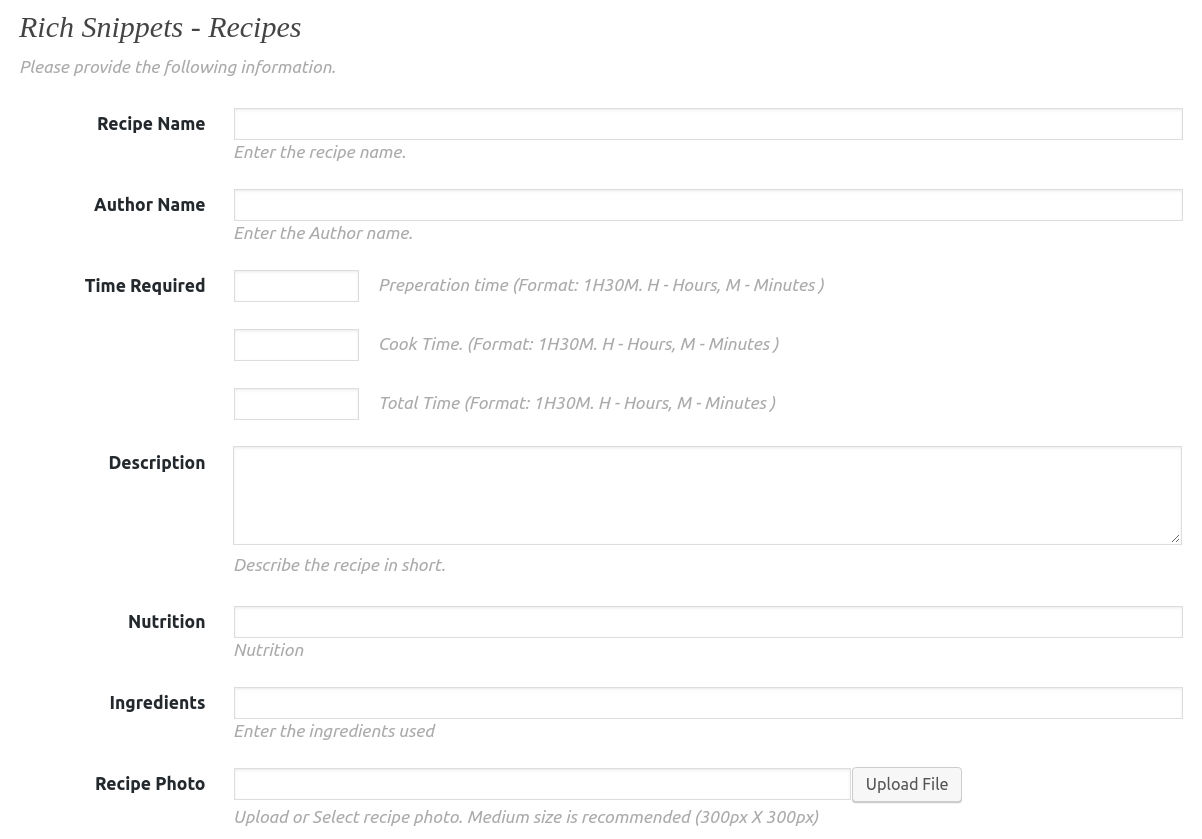
- Recipe
- Software Application
- Video
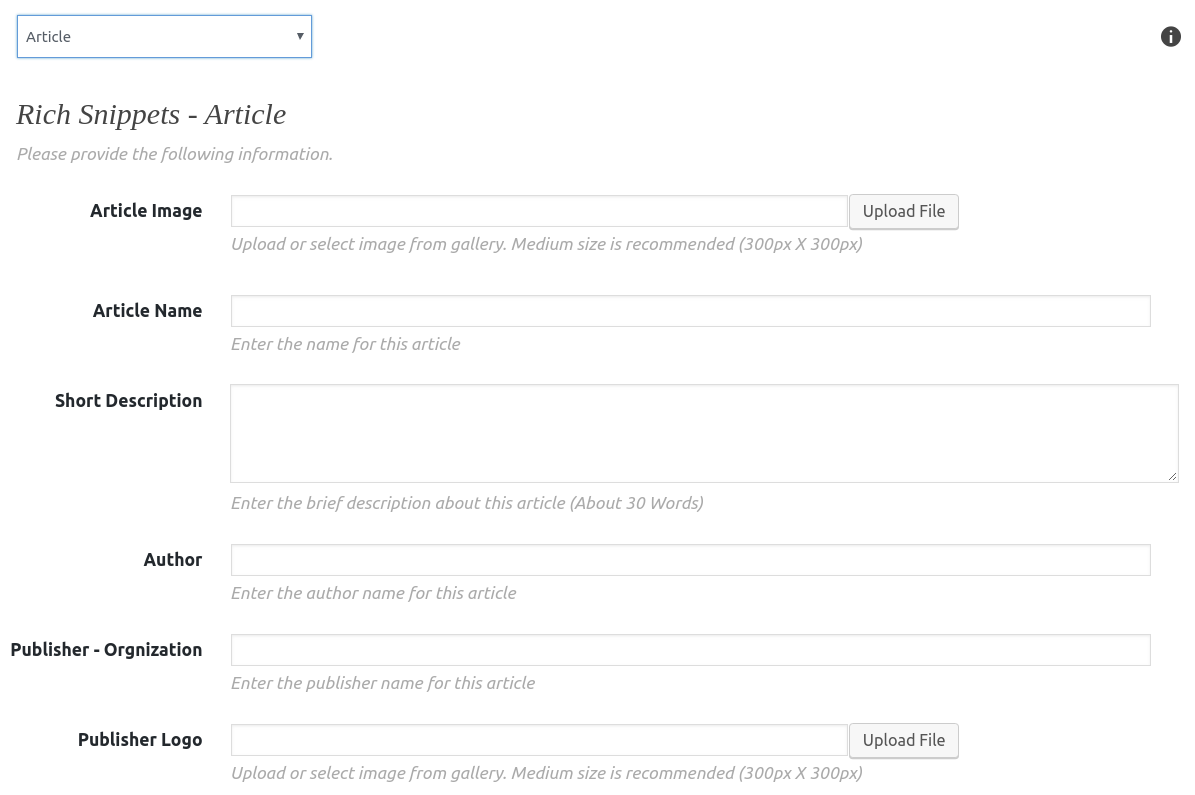
- Article
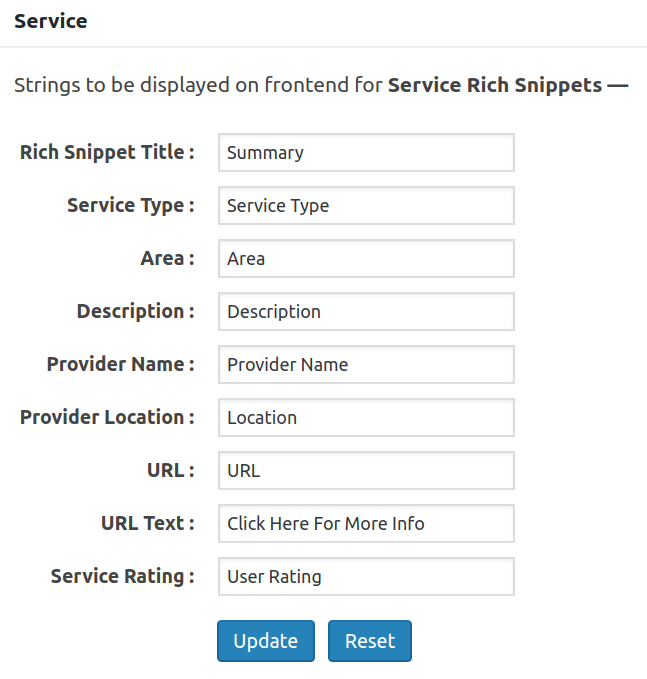
- Service

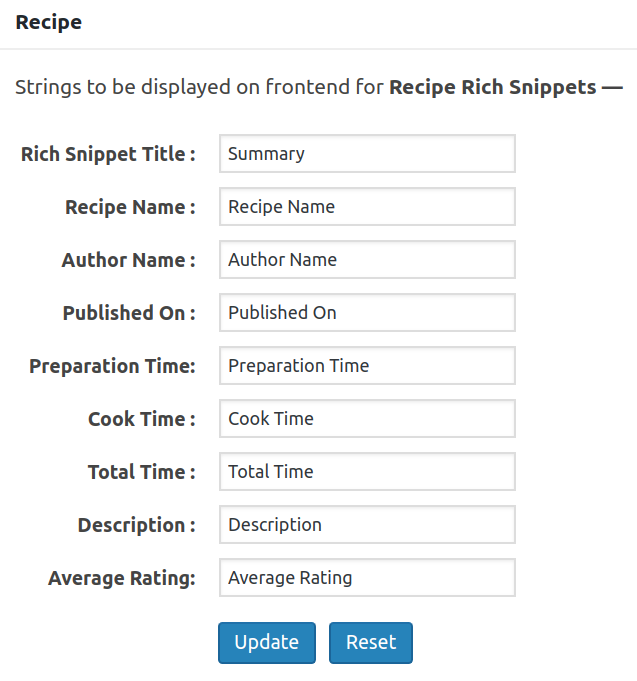
Open any of them and see which fields are displayed in rich snippets in search results. You can update the strings to your liking.


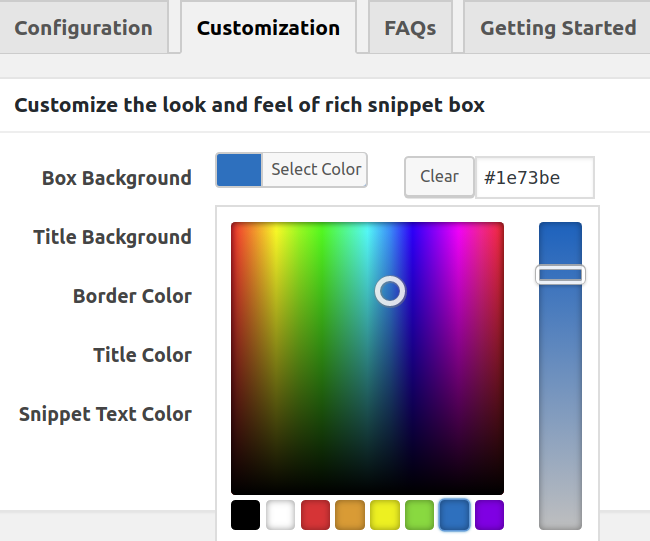
The Customization tab also allows you to choose the colors for your rich snippet boxes.

A note of WooCommerce product schema markup
The All In One plugin supports WordPress WooCommerce products. However, WooCommerce already comes with its own schema markup, so it’s not advisable to enable the schema markup from All In One Schema Rich Snippets for products. This helps avoid duplication.
Add schema markup to WordPress pages
You will then need to add rich snippets to your actual WordPress posts and pages. So go ahead and create a post on your WordPress admin dashboard or open an existing one. After creating the content itself, scroll down to see the “Configure Rich Snippet” meta box.

You will need to select from the dropdown the relevant type of your WordPress schema markup (remember the ones displayed on the Rich Snippets Configuration tab). Then just fill it out with data.

How to test schema
You can test how your WordPress schema markup works by using the Google Structured Testing Tool — a famous online tool to test structured data. Enter the web page URL that you have implemented the schema markup on and run a test.

Add schema to WordPress with us & reap the benefits of rich snippets!
Now you know an easy way to add schema markup to WordPress. This is just an example of how one useful WordPress plugin works in this field.
Talk to our WordPress support experts and they will set up your schema markup according to your requirements (including automated structured data creation from your WordPress content).
Let your rich snippets appear in Google search as often as possible, bring maximum clicks from users, and lead them to your website so they become your loyal customers!








