If you ask a WordPress developer what’s new with the CMS, you will almost certainly hear the word “Gutenberg.” This content editor arrived in WordPress 5.0 and brought brand-new editorial experiences. Let’s learn more about it, and see how to use Gutenberg editor in WordPress 5.x.
What is Gutenberg editor?
Gutenberg is the new default content editor for WordPress 5. It was named after Johannes Gutenberg, the printing press inventor. The editor allows users to create, arrange, and style rich WordPress pages.
Gutenberg editor uses a block-based approach. It lets you shape a WordPress page with 60+ ready-made blocks, among which:
- paragraphs
- images
- headings
- lists
- tables
- buttons
- quotes
- audios
- videos
- pull quotes
- social media embeds
and others that we list further in this article.

Everyone with a website on WordPress 5 will need to learn how to use Gutenberg. The good news is that it’s easy. The editor is intuitively understandable and full of hints. In any case, you can always switch to the classic editor if that is your choice.
How to use Gutenberg editor in WordPress
Gutenberg works with WordPress posts, pages, media, and users. This means that old and new items open in the Gutenberg interface.
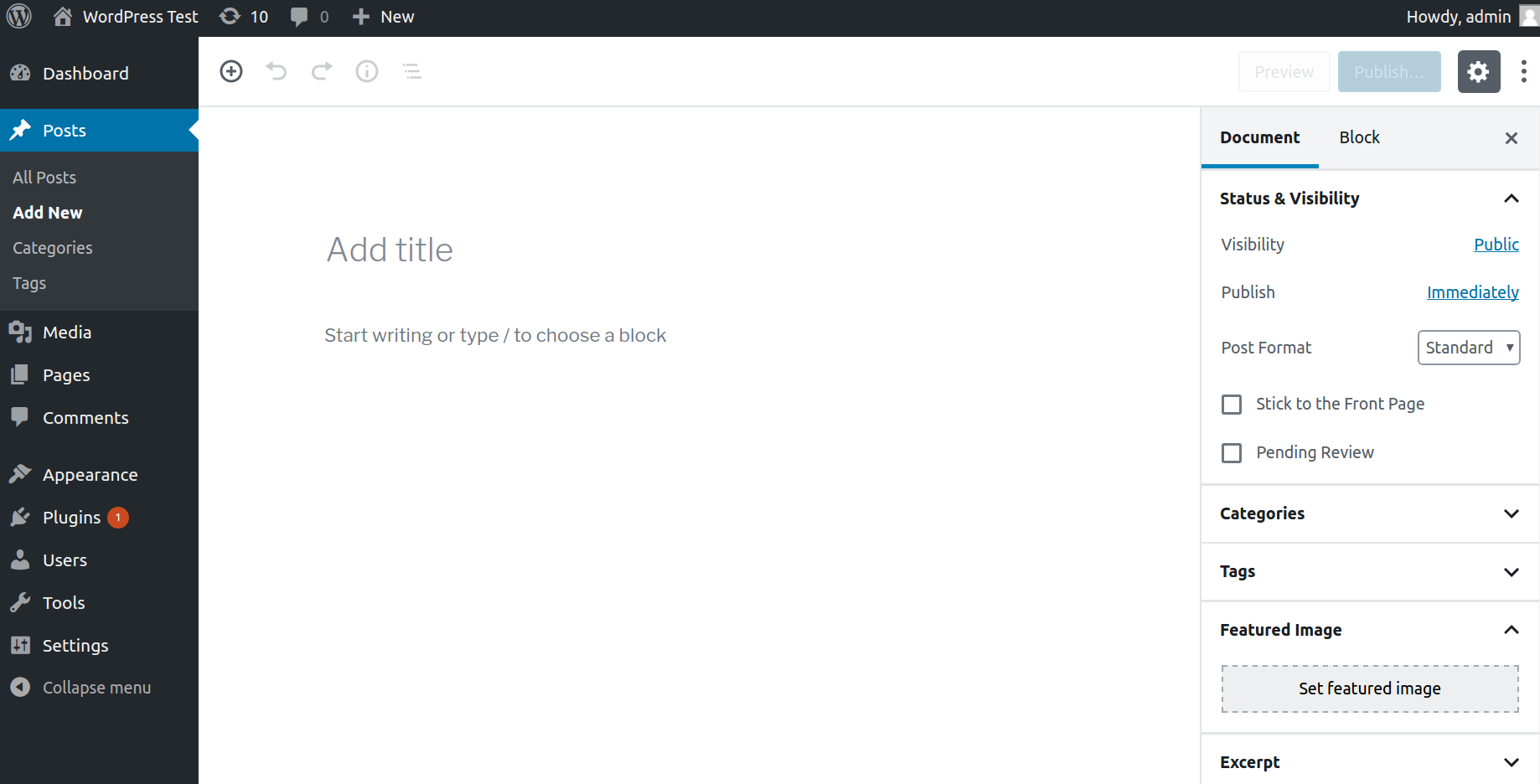
If we want to add a new post, we click “Posts — Add New” in our WordPress admin dashboard. The Gutenberg interface looks minimalistic, and has plenty of white working space. People with small screens will especially love it.

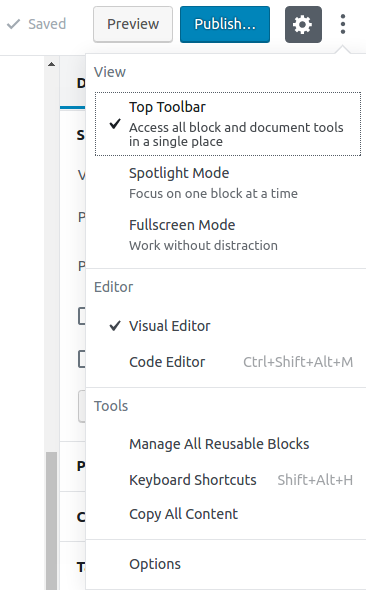
The working area can be extended further — the right sidebar has a dropdown menu that lets us choose the fullscreen mode.
Gutenberg blocks: building like Legos
It is easy to start building immediately by clicking the “+” icon at the top toolbar or directly in the working area. We can also just start to type, and it will be a “Paragraph” block by default. Gutenberg remembers our choices and offers us to add our favourite blocks.
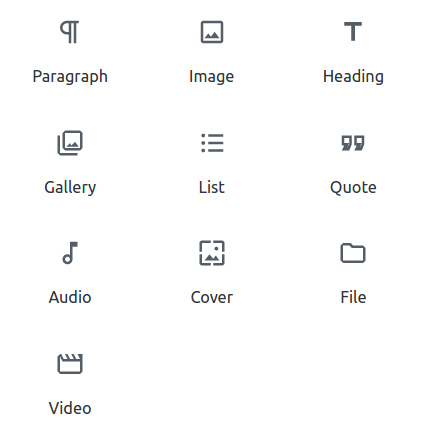
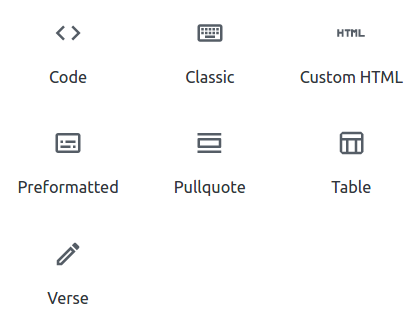
Here are current Gutenberg blocks in main categories to choose from. In addition to them, Gutenberg offers the “Most Used” category that changes with our actions.
Common Blocks:

Formatting:

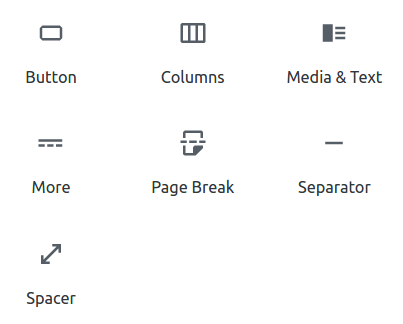
Layout Elements:

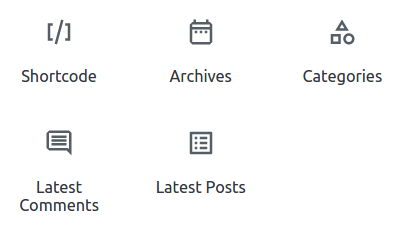
Widgets:

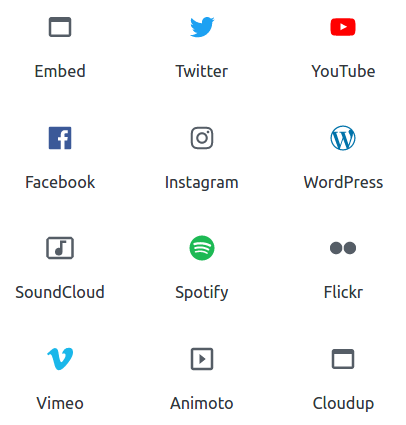
Embeds (34 total):

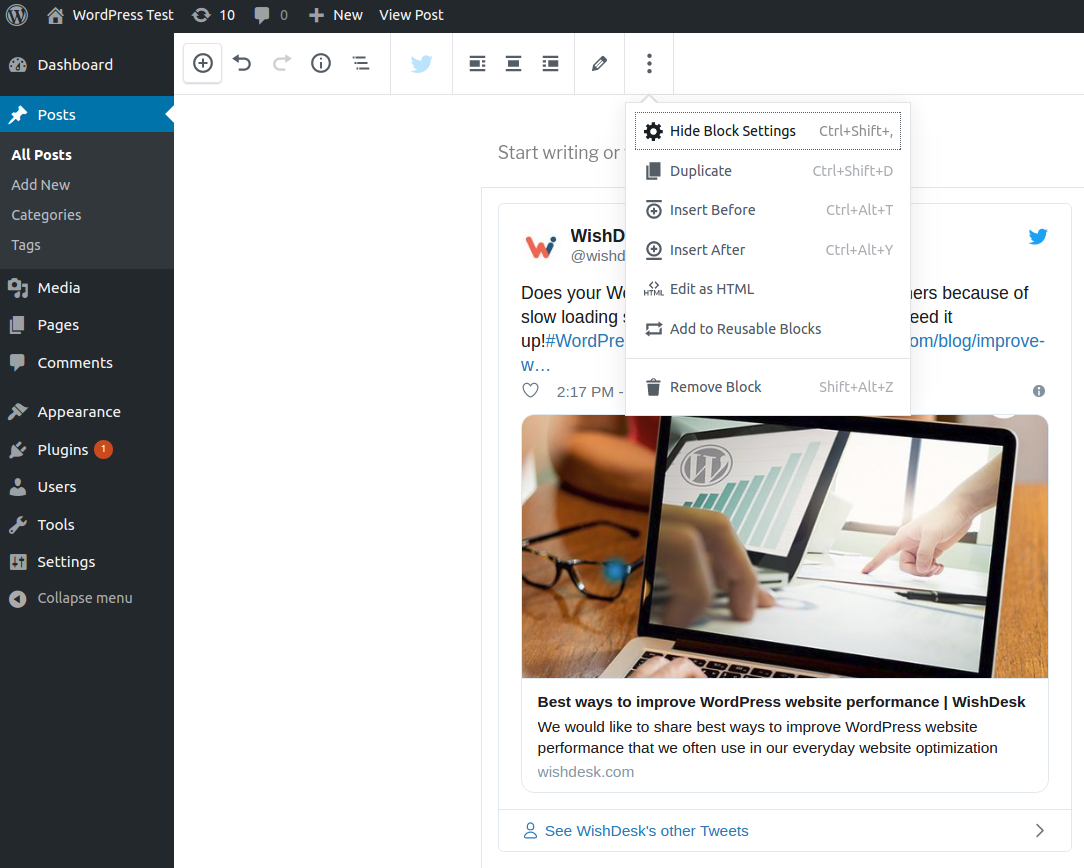
Blocks can be moved up and down, as well as aligned left, right, or center. It is also possible to duplicate a block, insert it after or before, add it to reusable blocks, or remove it. All this is available in two ways:
- with “up,” “down,” and “settings” icons near each block
- in an extended toolbar for each block that we can pin at the top of the page (by checking the “Top Toolbar” option in the dropdown menu of the right sidebar).


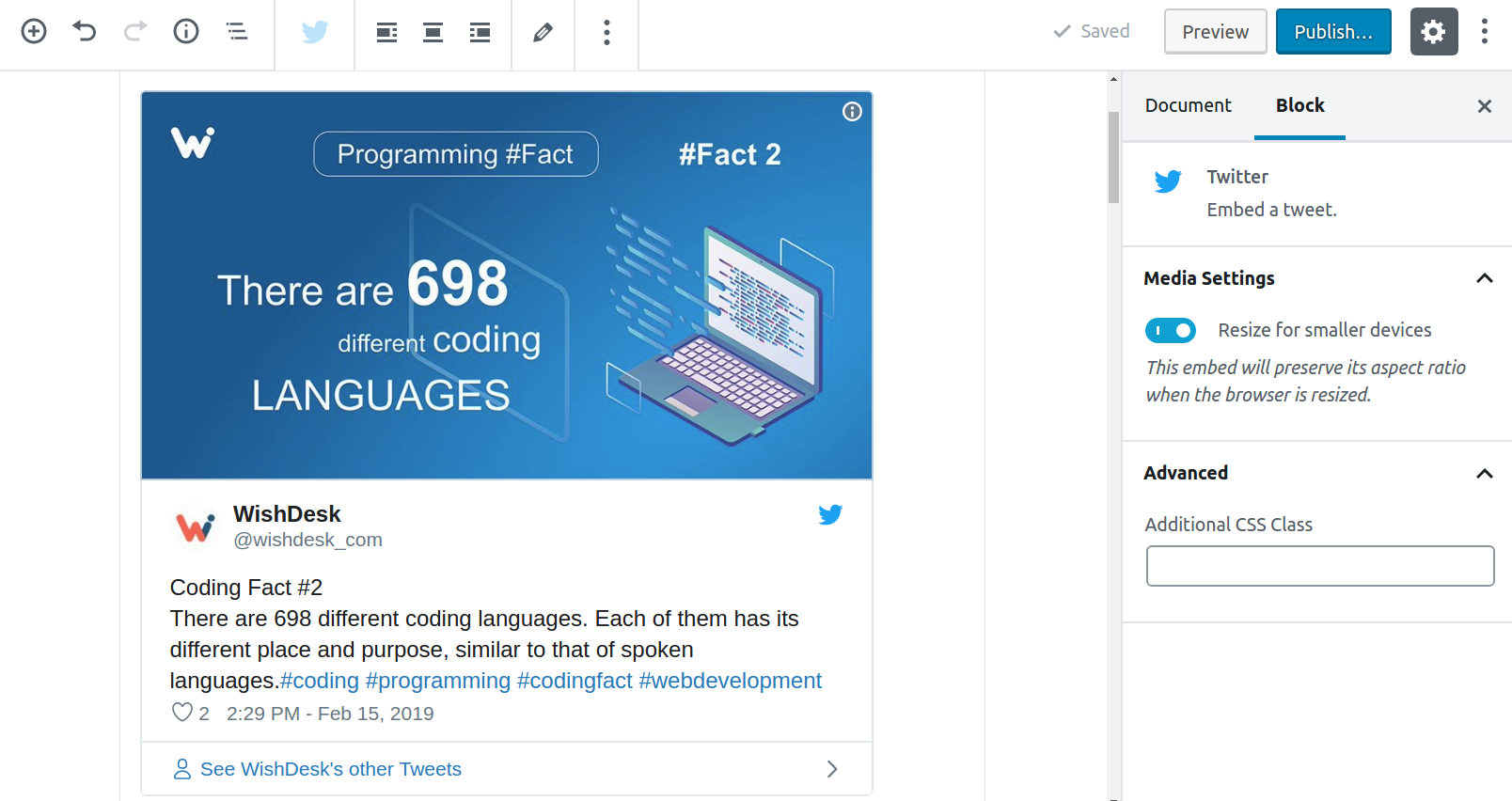
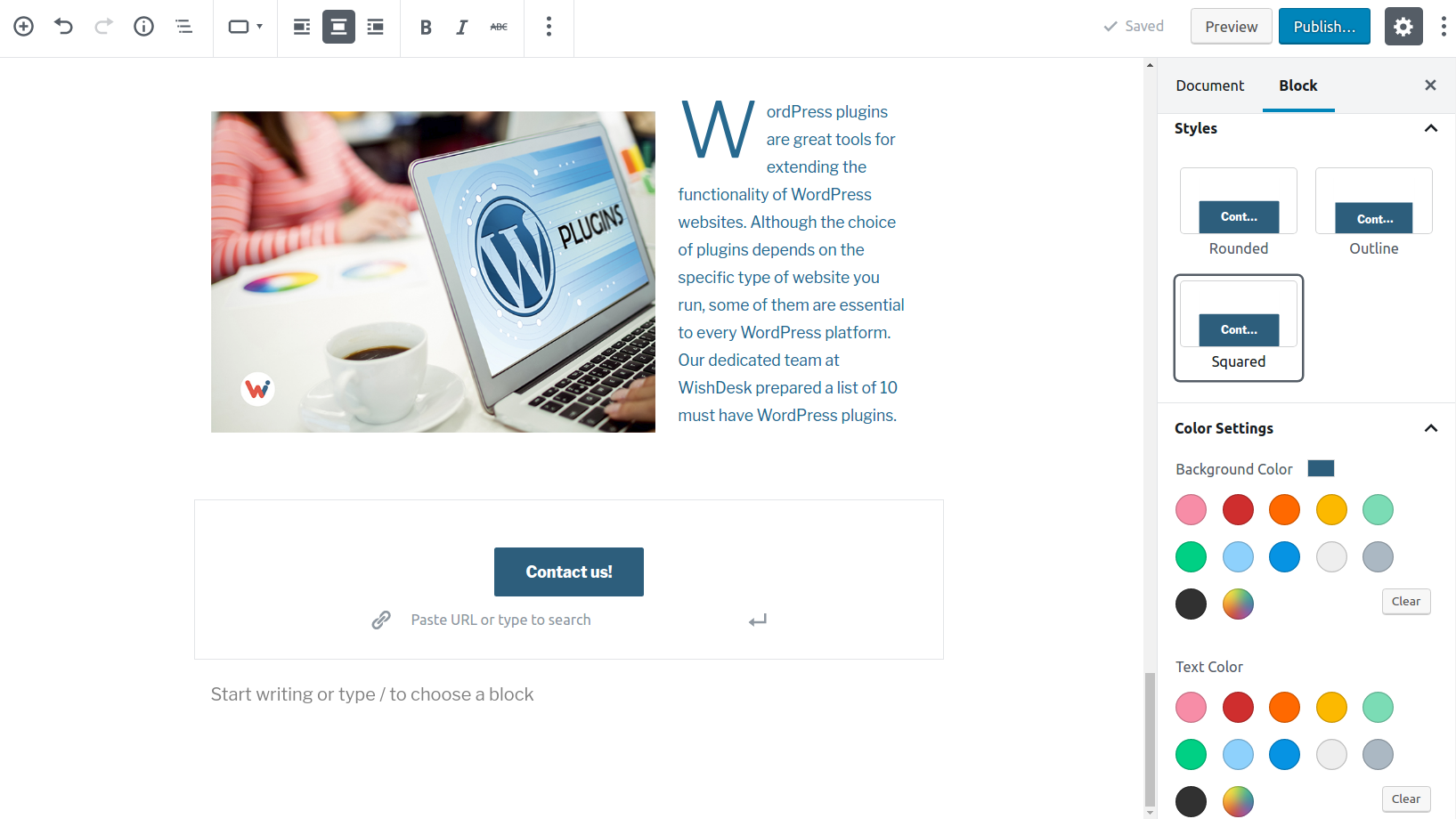
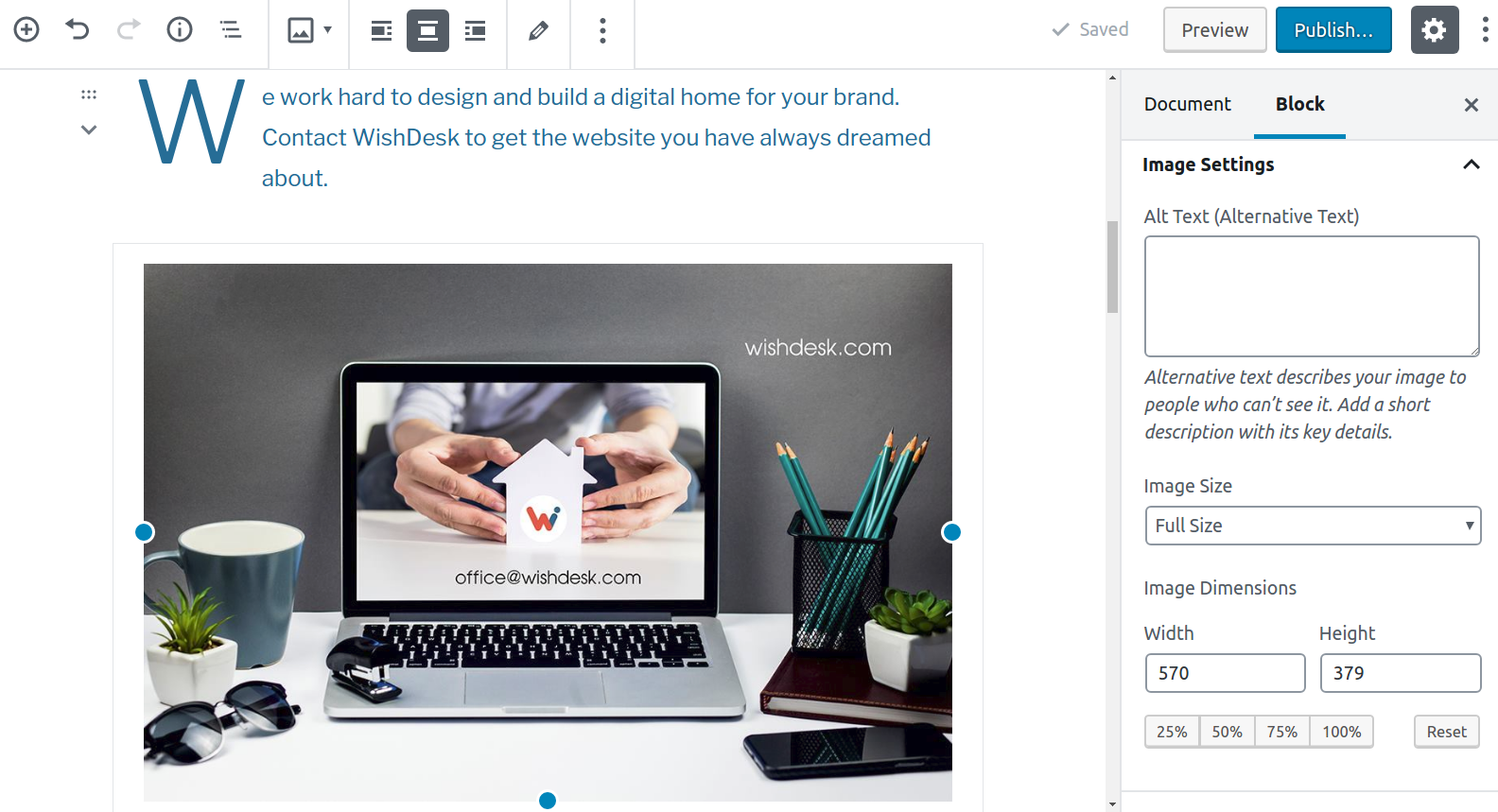
The right sidebar contains specific block settings. We can go to them by clicking on the block. These settings include colors, font sizes, CSS styles, dimensions, number of items, image cropping, linking to content, ALT text, and so on — depending on the block type. An interesting “Drop Cap” option for textual blocks lets us capitalize the initial letter.

If we have an image, we can drag its edges to quickly resize it.

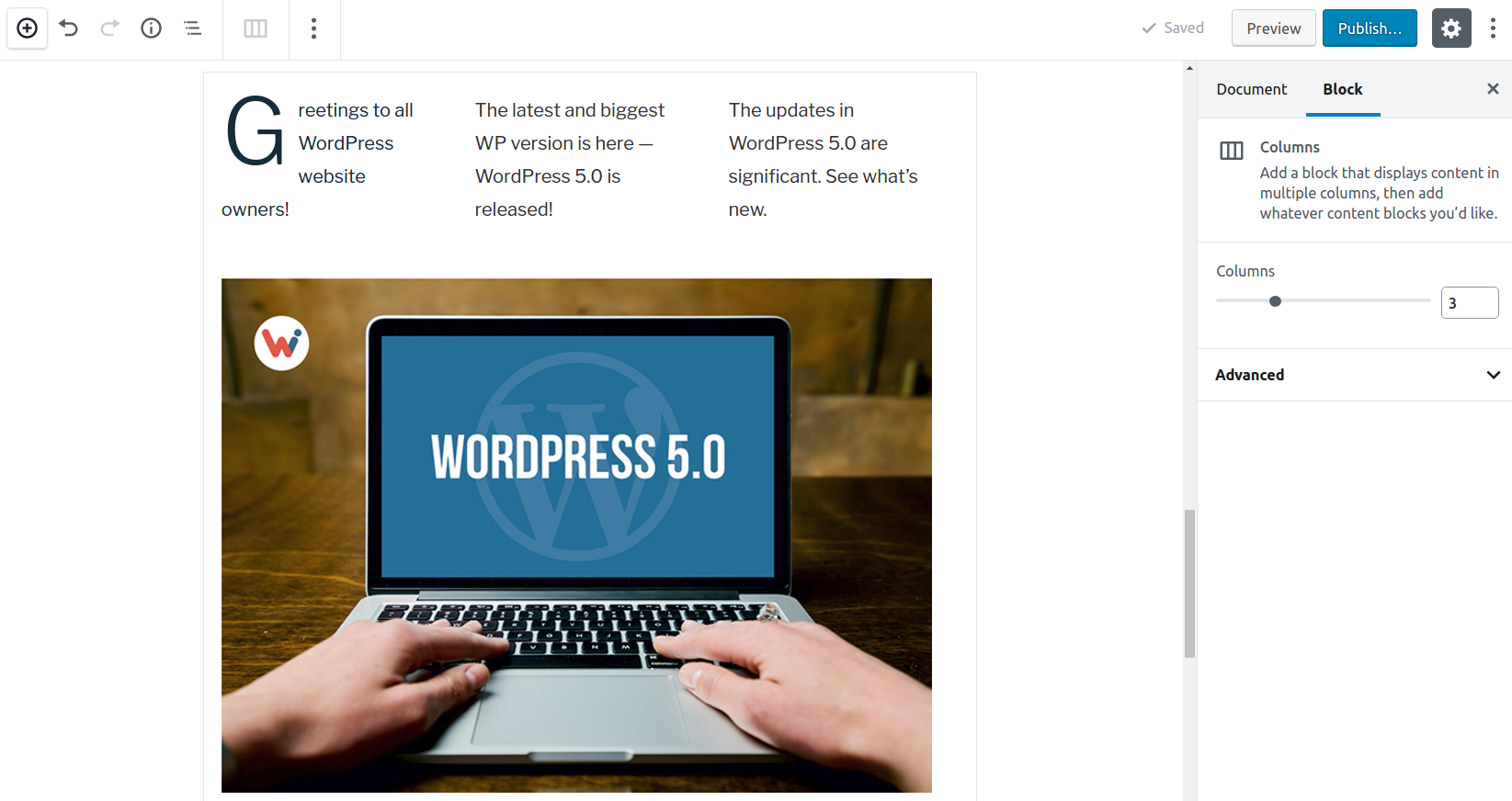
The “Columns” block has the number of columns to configure, but each column opens a separate paragraph with its text settings.

To quickly navigate between the blocks, we use the top sidebar. It also lets us undo changes, save posts, count content items, and more.
Visual editor and code editor
Among the options offered in the sidebar, there is one to switch between the visual and the code editing mode. So those familiar with HTML can always switch to using it.
Get help with Gutenberg editor in WordPress
These are just the basics of how to use Gutenberg editor in WordPress 5. It has plenty of other options for configuring the pages.
It should also be noted that custom post types may open or not in Gutenberg. They may need some adaptation related to their REST parameters, outdated metaboxes, and so on. You can entrust this to our WordPress developers.
We want your editorial experiences to be smooth and handy. So if you need help with:
- building pages with Gutenberg
- adapting your custom post types to use Gutenberg
- updating your WordPress site to WordPress 5
- switching back to the classic editor
- fixing compatibility issues that could be caused by Gutenberg
you can always feel free to contact our WordPress team!
Drupal offers a similar solution called Mercury Editor. If you need to integrate Mercury Editor into your site, feel free to contact us.








