Images are an integral part of any website. They can catch a reader's’ attention, illustrate a point, provide information and much more. When posting images to digital platforms there is one factor you cannot ignore, however — accessibility.
Some users are not able to see the pictures on your digital platform. They might use text browsers or web user agents that cannot display the images. And there are non-technological reasons, too. Some people may have a disability which precludes them from physically seeing an image. That’s why it is important that your website is accessible to everybody.
Our web development team at Wishdesk has prepared a checklist on how to put your images in focus. Discover what you can do to improve your website’s accessibility. After all, the whole aim is to convey your information or ideas easily to as many of your visitors as possible.
How to make images accessible for people
Most of us wouldn't think twice about viewing or posting an image without an accompanying description or caption. But imagine we were to take a visit to an art museum right after a thief has snatched all the prized canvases from their frames. All the empty wooden embellishments left hanging behind on the walls wouldn’t tell us the subject of the paintings themselves, nor their moods, techniques, etc. Remember accessibility — what information exists on your webpage for those of whom your images are unseeable?
Here are a couple of things that can be done to fill the potential void and make images accessible:
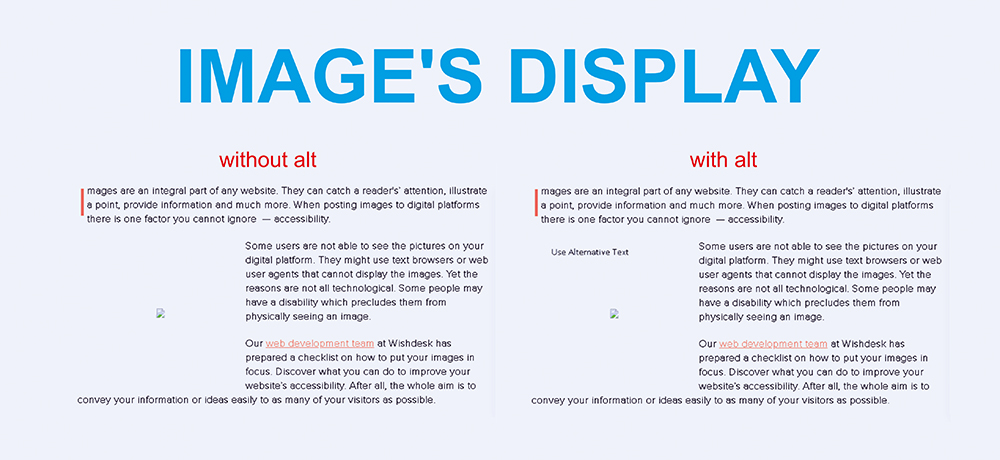
Use Alternative Text (alt-text)
Alternative text is the back-end code added to an image. With the help of alt text, a screen reader can describe the image’s content to someone unable to see it.
Provide a text equivalent of the image. Add alt text to the element in HTML using the alt attribute.
You don’t need to include every detail, and you can skip over decorative images. However, crucial information needs to be spelled out in the alt text.

Add Description in HTML
You can add longer text descriptions in HTML either on a separate web page or on the same page in a
with an id attribute. Once the long description is added, provide a longdesc attribute to the element, pointing to the URL of the long description.
In this example, the long description is added to a separate web page title sample1-longdesc.html.
Why it is Important to Make Images Accessible?
Images make content more attractive and easier to understand for many users and specifically for those with cognitive and learning disabilities. They serve as cues for people with visual impairments to orient themselves while navigating the content of a web page. Without considering accessibility, images can become a barrier to communication.
Accessible images are beneficial for:
Screen readers
The alt text can be read aloud or rendered as Braille.
Speech input software
Users can put the focus onto a button or linked image with a voice command.
Speech-enabled websites
The text alternative can be read aloud.
Mobile users
Images can be turned on or off.
Search engine optimization (SEO)
Search engines index images and your website gets higher ranking.
Websites with removed images become less accessible and functional.
A Few More Tips to Make Images Accessible
Here are the top three ways to create image accessibility:
- Add alt text and title if you want your images to be conveyed to all users.
- If the picture is purely decorative, provide at least null alt text (alt=””).
- Avoid text in images. If it is impossible, make sure that this text is repeated in alt text. If there is too much information on the picture, put this information in the content as well.
Writing alt text is not that difficult. A lot of content management systems (CMS), such as Drupal, create them automatically.
Make Your Images Accessible Today
Are you confident that all the images on your website are available to your visitors? Contact the Drupal development team at Wishdesk, and we will make images accessible and visible.








