The saying “content is king” is an indisputable truth for well-performing websites with high traffic, good SEO rankings, and conversions.
If content is the king, then attractive images are the crown! To make the crown fit perfectly, the easy content creation processes on every website should include handy ways to add and optimize images.
One of the ways to optimize images is cropping. Today, we will tell you about intelligent, or smart cropping of images that makes sure they are presented in their best form.
We will review a very helpful Drupal module that takes care of intelligent image cropping — the Focal Point.
What is smart cropping?
Images need to be optimized in order to look trimmed on your content pages and not hamper your website’s speed. So image cropping combined with scaling comes as a great solution. In relation to this, people often ask:
- How do you crop in precisely?
- How do I auto crop a picture?
- How do I crop a picture to a specific size

No worries — if your website is built with Drupal, all these questions are already resolved in intelligent ways. You will not need to crop anything manually. Drupal’s system of image styles allows you to set up automatic crop & scale effects for all images with specific dimensions in specific scenarios. We will show how this works in today’s blog post.
There is one more thing to consider while answering the question “what is clever cropping?”. When cropping is automatic, it could potentially cut off important parts of an image, especially when they are not situated in the center.

How to avoid cutting off important pieces and have all images cropped properly? An intelligent approach is needed! Read on to discover the solution.
The Focal Point Drupal module: the smartest way to crop your images
The intelligent approach is offered by the Focal Point module in Drupal. Thanks to it, every content editor or website user who uploads an image to your website can mark the point in the image that they think is important and should never be cropped off.
The subsequent crop and scale process intelligently focuses on this specified point. This means a clever, content-aware image cropping.

How to work with the Focal Point module in Drupal 8
We will show you how intelligent cropping works from beginning to end with the Focal Point Drupal module.
The Focal Point module installation
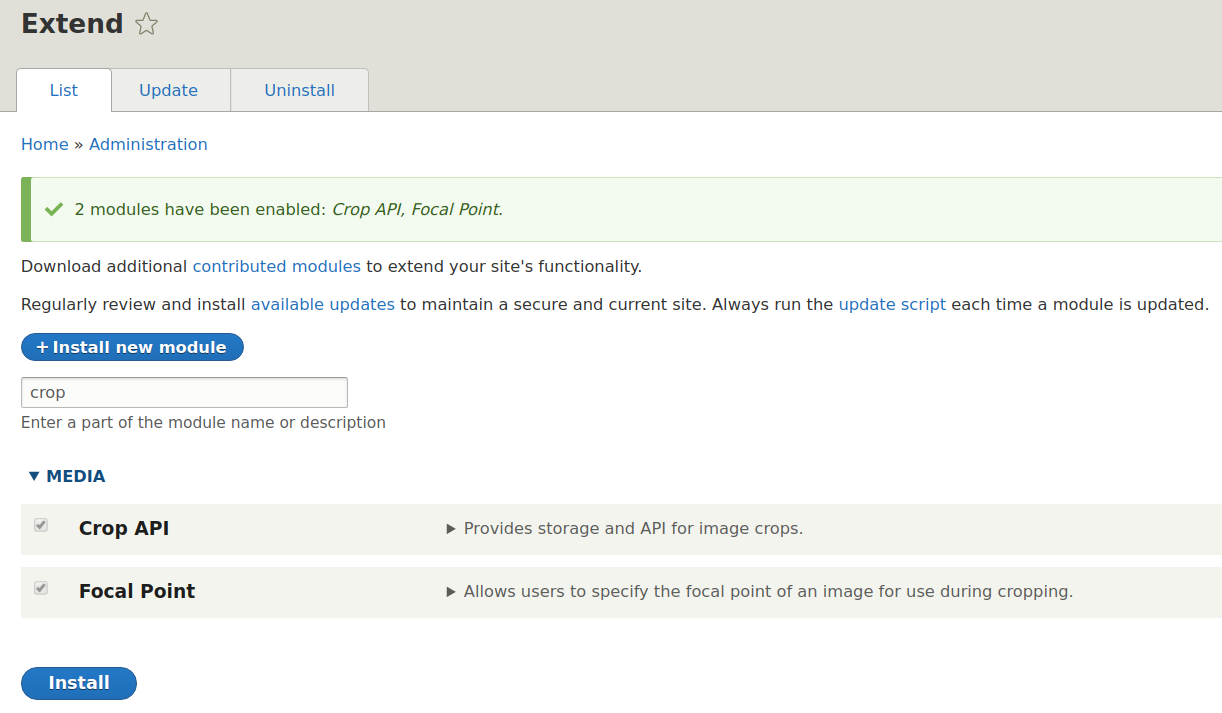
The Focal Point module in Drupal 8 should be installed and enabled together with another module — the Crop API.

The special Focal Point field widget
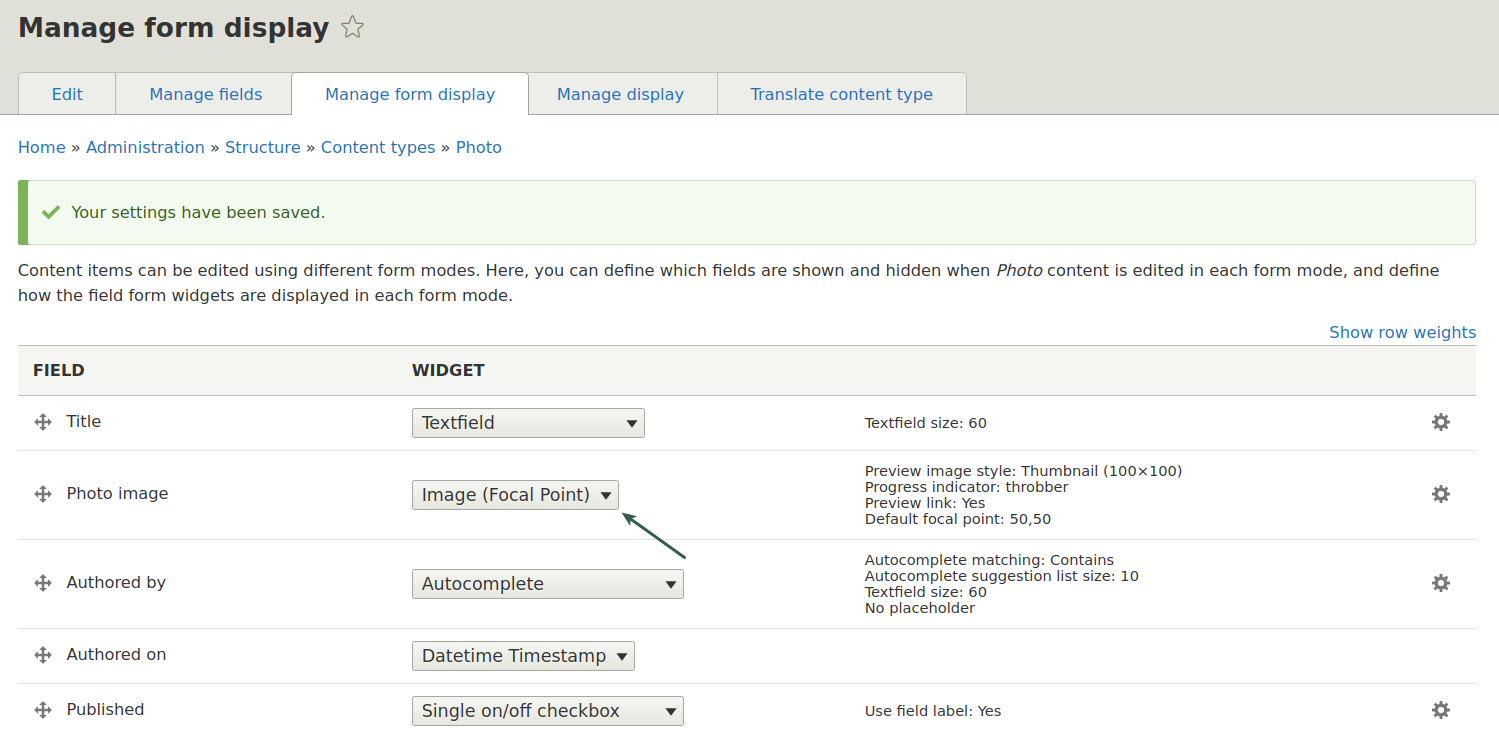
For intelligent cropping, the Focal Point module provides a dedicated field widget. On the “Manage form display” tab of a particular entity type, you need to select the “Focal Point” widget next to the image field. In our example, this is the “Photo” content type.

The focal point of your images
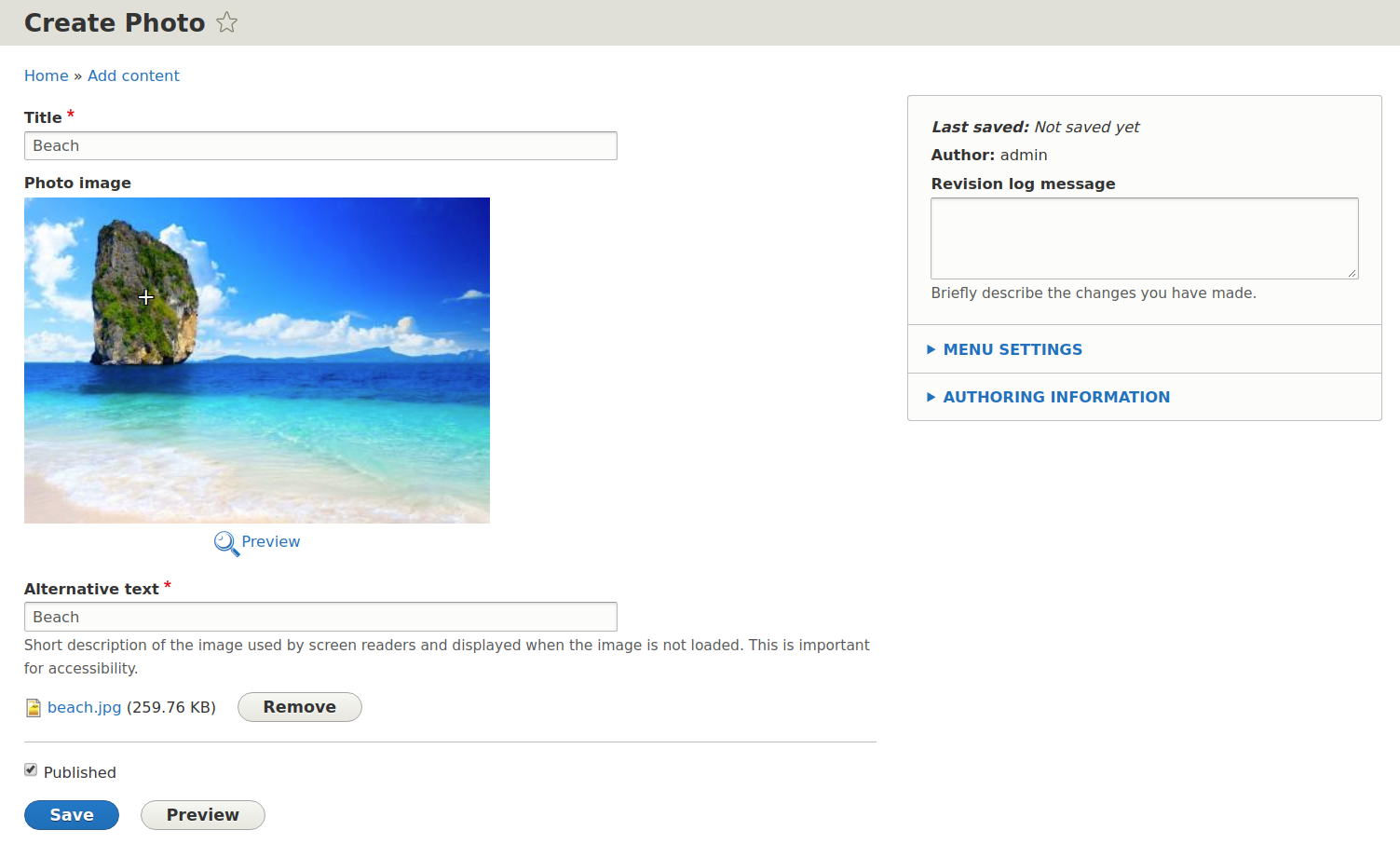
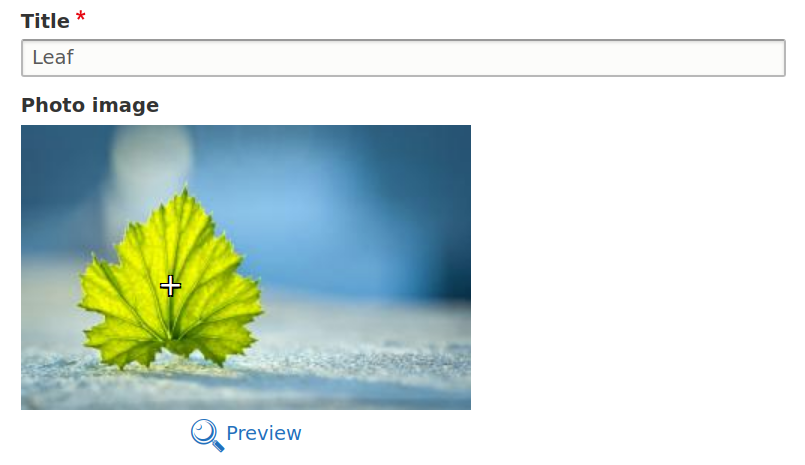
Content editors and users will now be able to set a focal point for every image added via this field in the “Photo” content type. Let’s add an image at “Add content — Photo” and upload an image.
We see that there now is a crosshair that we can move around. Let’s put the focal point to its center of an important object on this beach picture — a cliff.

We can then add a few more pictures while setting a focal point for each. Here is another example at a closer look:

The Focal Point Scale & Crop Effect
Let’s now move on to our intelligent cropping. To make all our photos look uniform in a particular display, we will naturally use Drupal image styles (Configuration — Media — Image styles — Add image style).
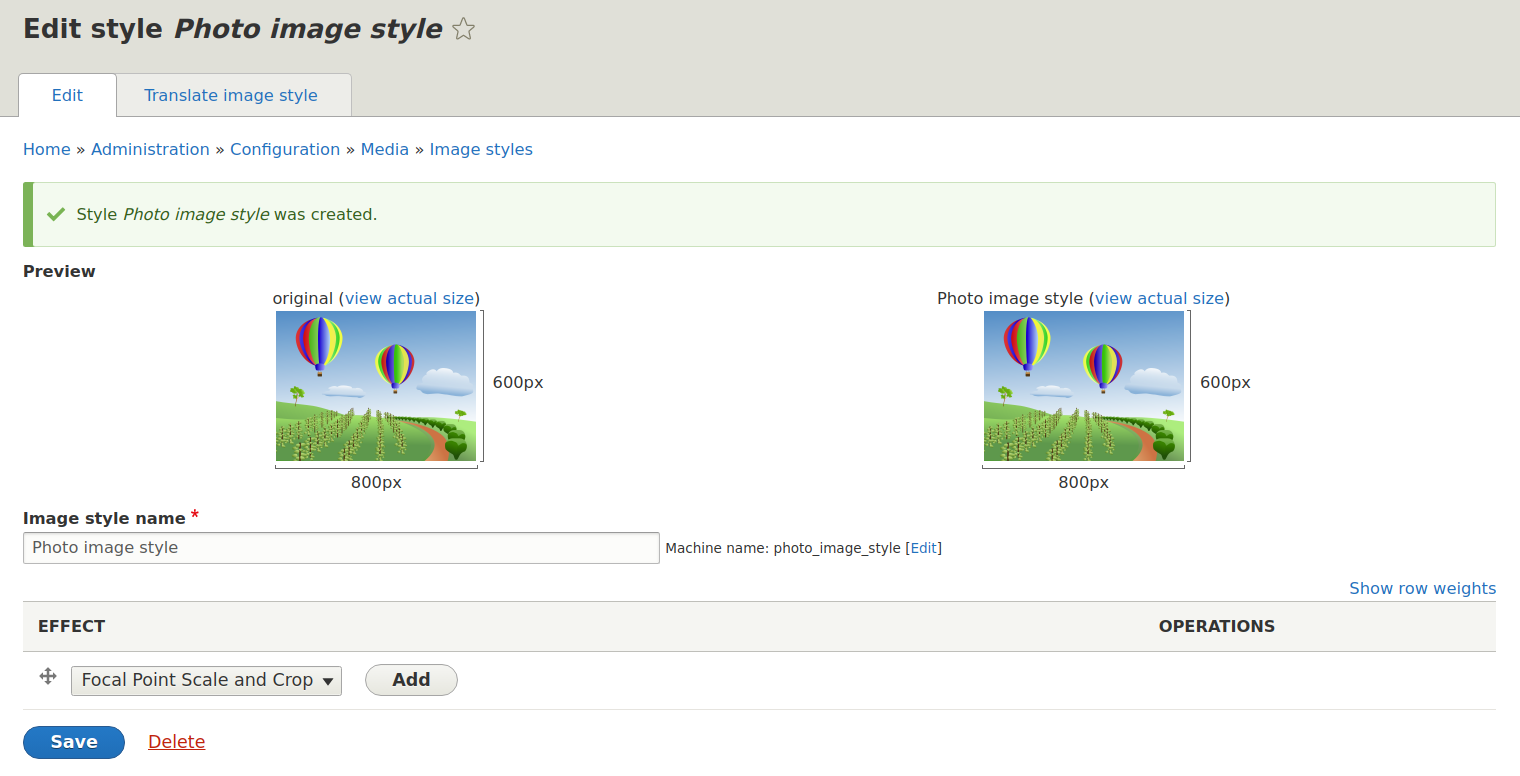
While adding an effect, we see that there is now a new special effect to select from — “Focal Point Scale and Crop.” Let’s click “Add.”

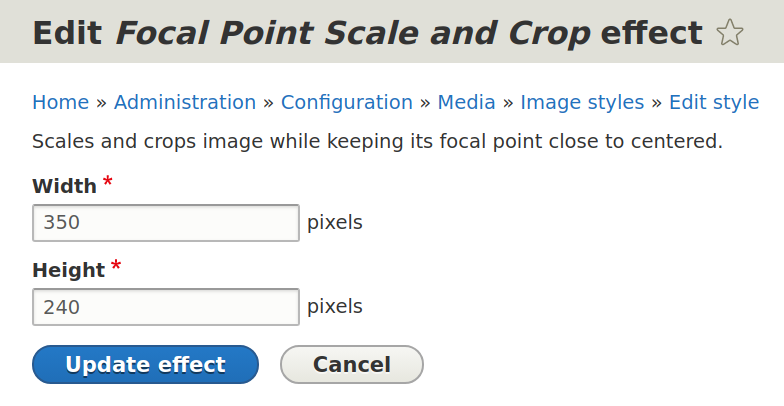
Then we will set the desired dimensions and save both the new effect and the whole image style. We can change the dimensions at any time and see all the images change automatically.

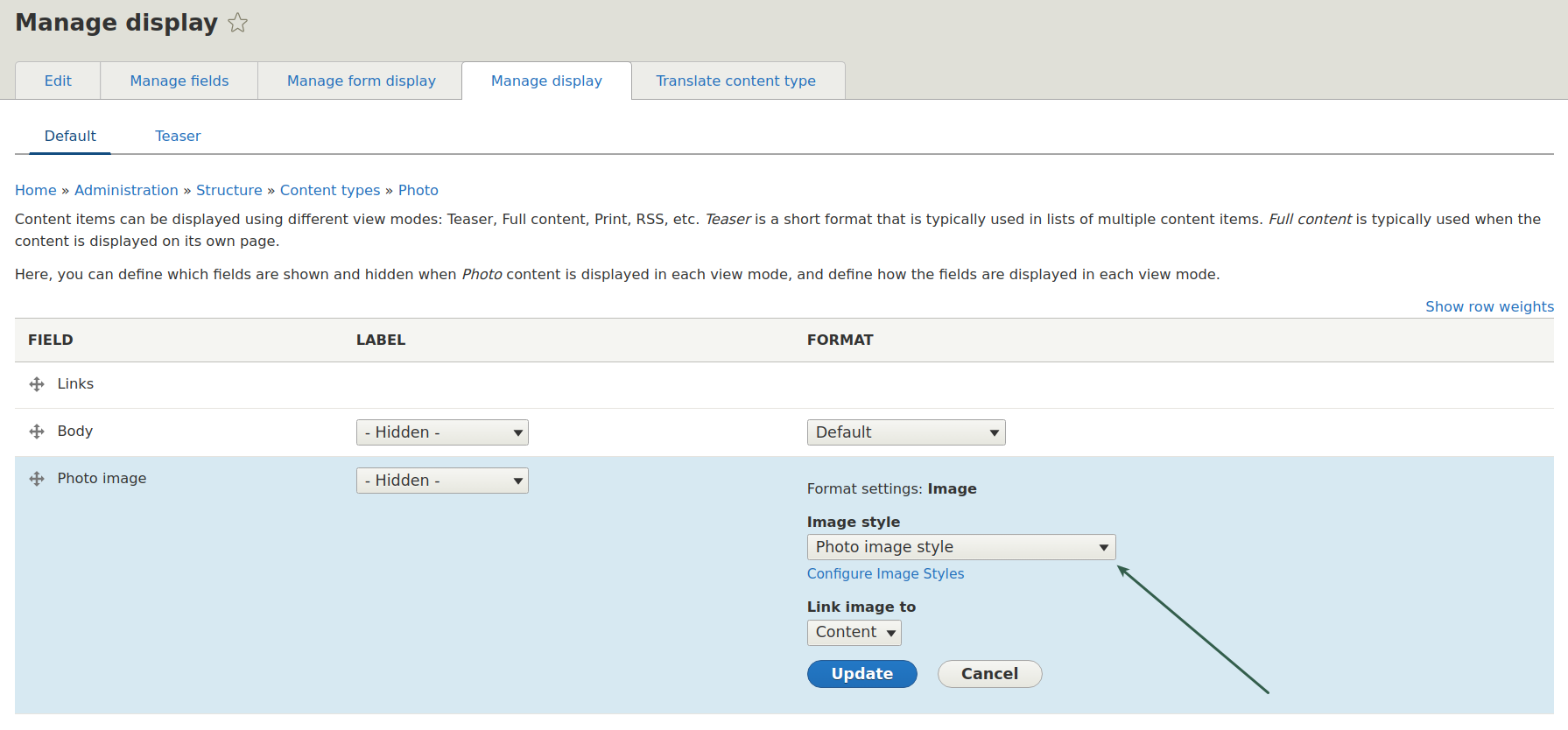
Now let’s go to the “Manage display” tab of our content type and set the image style in which all photos will appear on the website. We will use the cogwheel next to the image field and select our newly created style.

The smart crop result checking
Let’s open the content items to see the intelligent cropping results. It looks good — our focal point has not been cropped off.

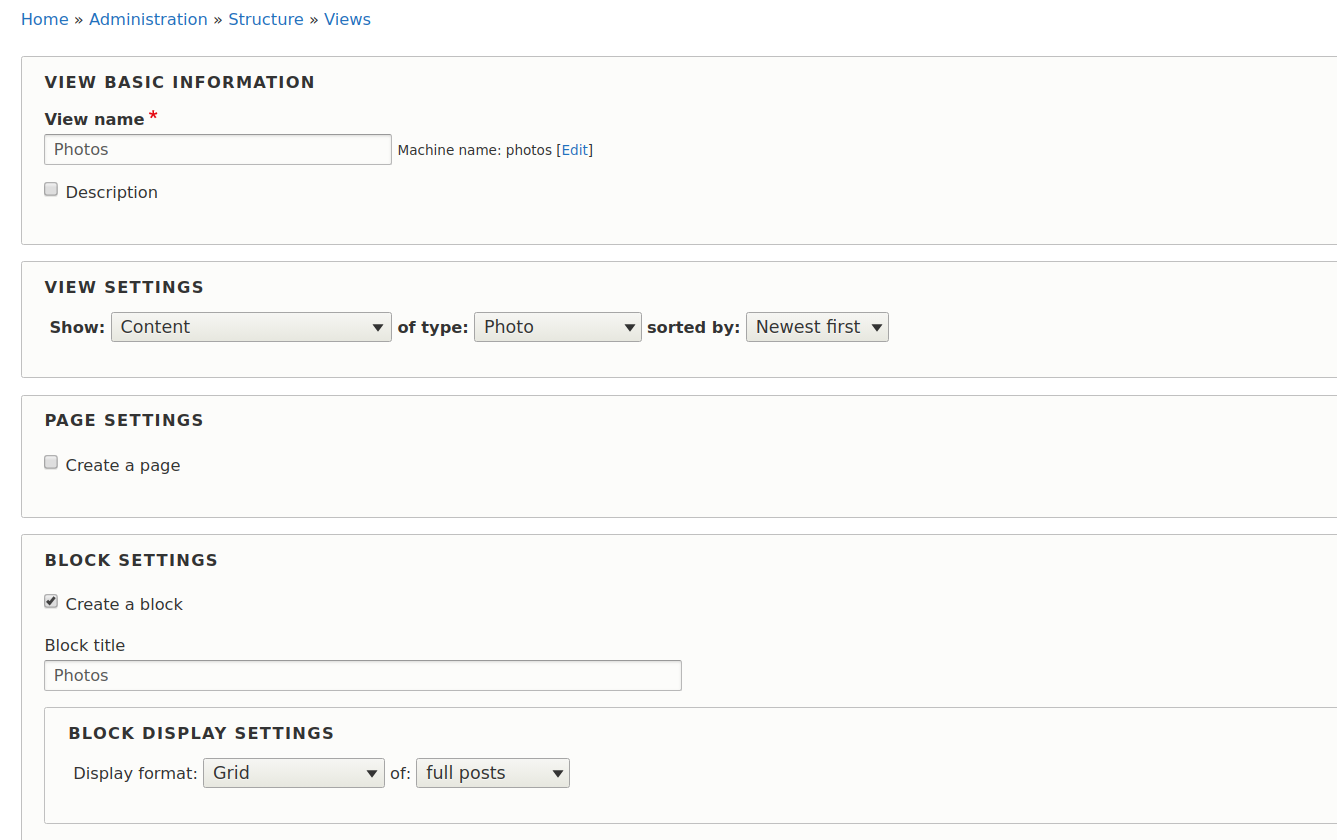
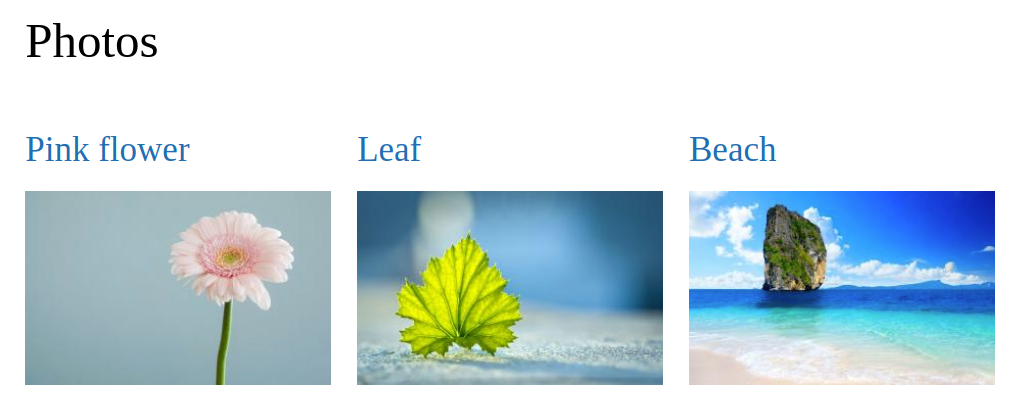
Let’s create a view of all our photos processed by the intelligent cropping to see them together by creating a Drupal view:

All images had their key elements outside the center, but thanks to the Focal Point module none of them have been cropped off. This is how intelligent cropping works.

Entrust your image optimization to our Drupal experts!
If the intelligent image cropping by the Focal Point module inspires you, drop us a line. Our Drupal support and web development experts will set up this and many other ways of image optimization on your website. Let all your processes be intelligent!








