Page loading speed influences everything from user experience to conversion rates.
If left without proper maintenance, any WordPress platform would become slower over time. Slow website costs you money and decreases your conversion rates.
Make the best of your WordPress website. Web Developers at WishDesk prepared a guide to how to speed up WordPress website. Check it out!
How to Check WordPress site speed?
If WordPress website loading speed is OK on your device, it doesn’t mean it performs well for other users. Since you often visit your platform, web browsers, such as Chrome, store your website in cache and automatically preload part of the content. This makes your site load instantly.
However, this is not true for the user who is visiting your website for the first time.
We recommend you to test your WordPress site speed with the help of a special tool. One of them is Pingdom — free online service that allows you to check your website speed from different locations. Note, that the good page load speed is under 2 seconds.
If your WordPress site loading speed doesn’t meet your expectations, contact WishDesk for the detailed performance audit. After a check-up, WishDesk specialists will optimize your platform and speed up WordPress website.
What Slows Down My WordPress Website Speed?
Understanding the reasons of slow page loading is key to improving website performance. The main causes for a slow WordPress website are:
- poor web hosting – when your web hosting is not configured properly, it can harm your website loading speed
- no WordPress configuration – if your site is not serving cached pages, it will overload your server
- big web page size – if images are not compressed and optimized, it will take longer to load a web page
- no speed enhancing plugins – if you’re not using speed enhancing plugins, your WordPress website might be significantly slowed down
Now let’s take a closer look at how to speed up a WordPress website.

Tip #1. Use the latest version of CMS to speed up WordPress website.
WordPress updates are released frequently. Each update does not only offer new features, but also fixes security issues and bugs. Your WordPress theme and plugins should be regularly updated, too.
It’s your direct responsibility to keep your WordPress site, theme, and plugins updated to the latest versions. Neglecting these responsibilities may make your site slow and vulnerable to hacks and security threats.
Tip #2. Choose a reliable hosting server.
Your WordPress hosting service influences website performance. There are three different web hosting options: shared, dedicated and VPS. Shared hosting offers the most basic set of services and is unable to handle high traffic. A VPS (virtual private server) offers a shared server as well, however, each user has his own part of it. A dedicated server is dedicated to one user, but it requires professional maintenance services.
Here at WishDesk, we provide secure and flexible hosting solutions for WordPress websites.
Tip #3. Download speed enhancing WordPress plugins.
WordPress plugins extend the functionality of websites. The official plugin repository currently provides over 56,000 plugins for almost every feature. Team at WishDesk prepared a list of WordPress plugins that help speed up your website.
WP Fastest Cache

WP Fastest Cache is a plugin that decreases page load time by creating quickly rendered HTML files that are stored and accessed by repeated visitors.
Key Features:
- easy setup
- 1-click to clear cache
- minify CSS and HTML
- set expiration times for all pages or certain URLs
- CDN integration
- premium version with extra features is available
W3 Total Cache

W3 Total Cache is a caching plugin that speeds up WordPress websites. It stores the versions of web pages beforehand and sends them to browsers. Increased website performance affects a site’s rank, improves SEO and user experience.
Key features
- different kinds of caching (page, object, database, browser, fragment)
- HTML, CSS, JS files minification
- transparent content delivery network (CDN) management
- mobile support
- monitoring
WP Super Minify

WP Super Minify plugin combines, minifies and caches JavaScript and CSS files to speed up page loads.
Key Features:
- JavaScript, CSS and HTML minification
- option to disable compression of CSS/JavaScript
- easy to use
WP Smush.it

WP Smush.it is a plugin for image optimization and compression. Most tools use formats that reduce quality, but this service uses lossless formats, so you won’t notice any difference from the original image.
Key Features:
- removes unused color from images
- removes metadata from JPEG’s
- JPEG compression
- integration with the Smush.it API
Tip #4. Avoid an excessive DOM size.
A large document object model (DOM) tree harms your page performance. If your server delivers a large DOM tree, you may be delivering lots of unnecessary bytes. This slows down page load time, because the browser may be parsing lots of nodes that aren't even displayed above-the-fold. Besides, this can severely slow down rendering.
An optimal DOM tree has:
- less than 1500 nodes total
- a maximum depth of 32 nodes
- no parent node with more than 60 child nodes.
Create DOM nodes only when needed, and destroy them when no longer required.
Tip #5. Eliminate render-blocking resources
Render-blocking resources are the most common reason for slow loading websites. Usually, they are JS and CSS files that are located in the head of your website. They load in above the fold area (ATF, the area you see on a website before scrolling down), and are a part of the rendering path used by a web browser.
Use Google PageSpeed Insights to identify render-blocking scripts. With the help of W3 Total Cache plugin, you can solve these issues in Performance > Settings > Minify section.
Tip #6. Enable text compression
Text compression minimizes the byte size of responses that include text content. The less bytes have to be downloaded, the faster page loads. Enable text compression on the server that served these responses.
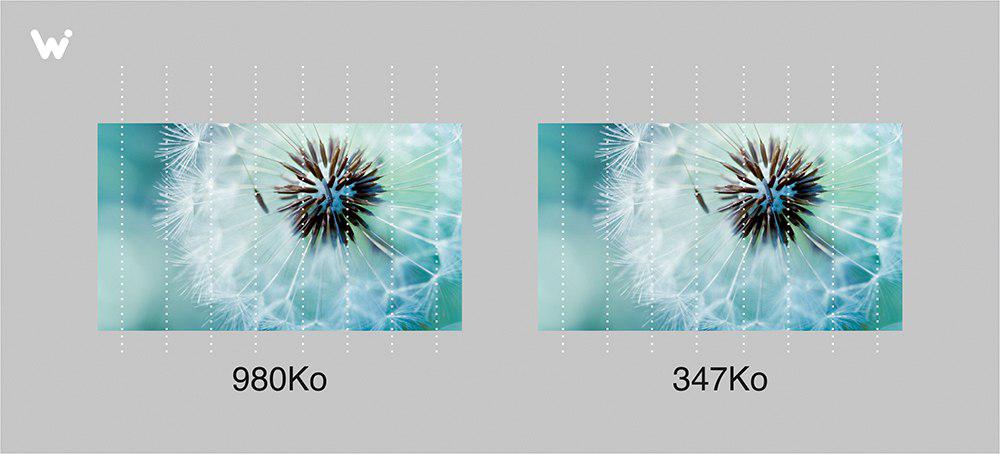
Tip #7. Compress images to speed up WordPress website.
Images directly influence website speed. If you don’t compress the images before uploading, your site speed will decrease.
There are special WordPress plugins for image compression and optimization. Use reSmush.it Image Optimizer or Compress JPEG & PNG images plugins to automatically optimizes all your images.

Use our guide on how to optimize images to speed up WordPress website.
Tip #8. Use the right WordPress caching plugins.
You can speed up WordPress website significantly by using caching. This technique delivers web pages to your users faster by saving the copies of files after the user’s previous visits.
There are special WordPress plugins that help with caching:
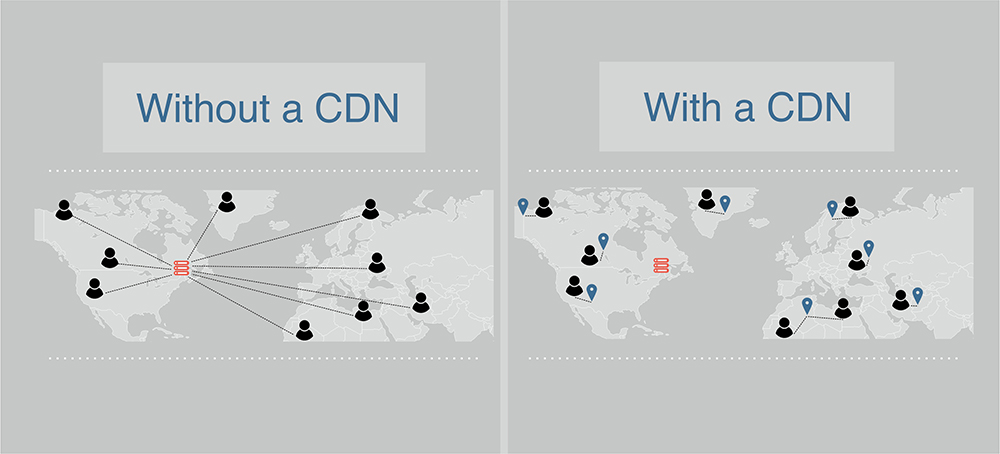
Tip #9. Use CDN for quick content delivery.
Speed up WordPress website with the help of CDN (content delivery network). CDNs are networks of servers located all over the world. They cache your static content (JS files, CSS files, pictures) and deliver it to the servers closest to them. In such a way, users receive that content immediately.
Our WordPress team can easily do the CDN setup for your platform.

Tip #10. Optimize WordPress website database.
To speed up a WordPress website, keep your database in order. Clean it up from unnecessary data, such as comments, duplicated metadata or unused terms. Use plugins like WP Sweep, WP-DB Manager, WP Optimize to optimize website database.
Speed Up WordPress Website Today!
Don’t let slow page load speed to ruin your online business. Just a few simple steps can increase your conversion rates and provide a positive user experience.
If you don’t know where to start and what to implement to speed up WordPress website, contact specialists at WishDesk. We know how to bring your high performance back!








